
Paint it the way you Like it.
Color is a wonderful tool for making your dashboard more interesting with a significant positive impact on your mood.
VIA senior product manage
for UI/UX at REVOX
The dashboard will synergize with the colour selection made by the user and appropriately amend. Similarly, all other elements will sync according to the base colours.
Master color
100%
Primary color
100%
Complete
100%
Success color
100%
Info color
100%
Danger color
100%
Warning color
100%
Menu options
HEX : #0a0a0a
@color-master-darkest
0%
Menu
HEX : #1A1A1A
@color-master-darker
27%
Text heading
HEX : #2C2C2C
@color-master-dark
45%
Default text (base)
HEX : #626262
@color-master
#626262
100%
Dividers
HEX : #E6E6E6
@color-master-light
16%
Cover page
HEX : #F0F0F0
@color-master-lighter
9.5%
Background
HEX : #FAFAFA
@color-master-lightest
3%
Master color shades
RGB : 0 65 73
Pantone cool gray 10c
With a coterie of features based on zero- saturation resulting in mutilple colour adaptability, this colour is the essential Master colour which affects the fonts, background and content. The upper dark shades are made having the master base color on top of a black (#000000) with certain opacity. Thus the lower light shades are made with a white (#ffffff) color .
NOTE: Changing the base color will change the other shades of the relative base.
Stress free colors
The monochrome base color is made by having a zero saturation percentage which will adapat to any color placed near it.
Easy code
Changing the following base colors will change the other base colors.
@color-primary
#6D5CAE
100%
@color-complete
#48B0F7
100%
@color-success
#10CFBD
100%
@color-warning
#F8D053
100%
@color-danger
#F55753
100%
@color-info
#3B4752
100%
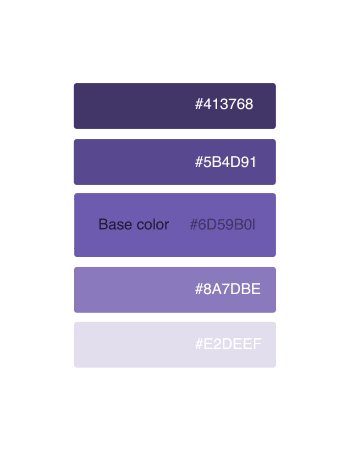
Notifications text
HEX : #413768
@color-primary-darker
60%
Text color
HEX : #5B4D91
@color-primary-dark
83.5%
Base color
HEX : #6D5CAE
@color-primary
#6D5CAE
100%
Button overlay
HEX : #8A7DBE
@color-primary-light
80%
Background opt.
HEX : #E2DEEF
@color-primary-lighter
20%
Notifications text
HEX : #2B6A94
@color-complete-darker
60%
Text color
HEX : #3C93CE
@color-complete-dark
83.5%
Base color
HEX : #48B0F7
@color-complete
#48B0F7
100%
Button overlay
HEX : #6DC0F9
@color-complete-light
80%
Background opt.
HEX : #DAEFFD
@color-complete-lighter
20%
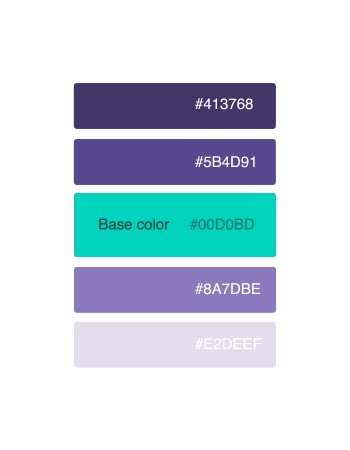
Notifications text
HEX : #0A7C71
@color-success-darker
60%
Text color
HEX : #0DAD9E
@color-success-dark
83.5%
Base color
HEX : #10CFBD
@color-success
#10CFBD
100%
Button overlay
HEX : #40D9CA
@color-success-light
80%
Background opt.
HEX : #CFF5F2
@color-success-lighter
20%
Notifications text
HEX : #957D32
@color-warning-darker
60%
Text color
HEX : #CFAE45
@color-warning-dark
83.5%
Base color
HEX : #F8D053
@color-warning
#F8D053
100%
Button overlay
HEX : #F9D975
@color-warning-light
80%
Background opt.
HEX : #FEF6DD
@color-warning-lighter
20%
Notifications text
HEX : #933432
@color-danger-darker
60%
Text color
HEX : #CD4945
@color-danger-dark
83.5%
Base color
HEX : #F55753
@color-danger
#F55753
100%
Button overlay
HEX : #F77975
@color-danger-light
80%
Background opt.
HEX : #FDDDDD
@color-danger-lighter
20%
Notifications text
HEX : #232B31
@color-info-darker
60%
Text color
HEX : #313B44
@color-info-dark
83.5%
Base color
HEX : #3B4752
@color-info
#3B4752
100%
Button overlay
HEX : #626C75
@color-info-light
80%
Background opt.
HEX : #D8DADC
@color-info-ligher
20%
Menu open color
HEX : #191B1F
Base color
HEX : #202328
Text/icon color
HEX : #646972